Rank on Google's first page in 3 months
Image SEO: How To Optimize Images For Search Engines & Users
Jun 28, 2024 | Athira K
Frustrated by attractive product images failing to show up in search results?
Simply having beautiful images isn’t enough. To make them visible to users and search engines, you need to do Image SEO. Image optimization for SEO ensures your pictures are easily recognized, leading to faster loading times, sharper visuals, better device compatibility, and an overall improved browsing experience.
This blog will explain the basic steps for optimizing images for SEO and achieving better search engine results.
What Is Image Optimization?
Image optimization involves creating and delivering high-quality images in the ideal format, size, and resolution. This process helps your website to increase user engagement. The image optimization process involves resizing, compressing, and adding relevant metadata to images. The main goal is to reduce the file size of images without compromising quality.
But why is this important?
Some studies show that even a one-second delay in page load time can impact user satisfaction and conversion rates. By applying image SEO and optimizing all your website’s images can improve your website’s load time. Google always prioritizes websites that offer a great UX. These fast-loading, well-optimized images can also help your site rank higher in SERPs.
- Optimized images enhance your site’s visual appeal and functionality.
- Helps in higher user engagement and lower bounce rates.
- Adding alt text to your images helps Google understand your images’ content. This also makes your website more accessible to users with visual impairments.
- By optimizing your images, you can improve the rankings of your image search results and get more traffic to your website.
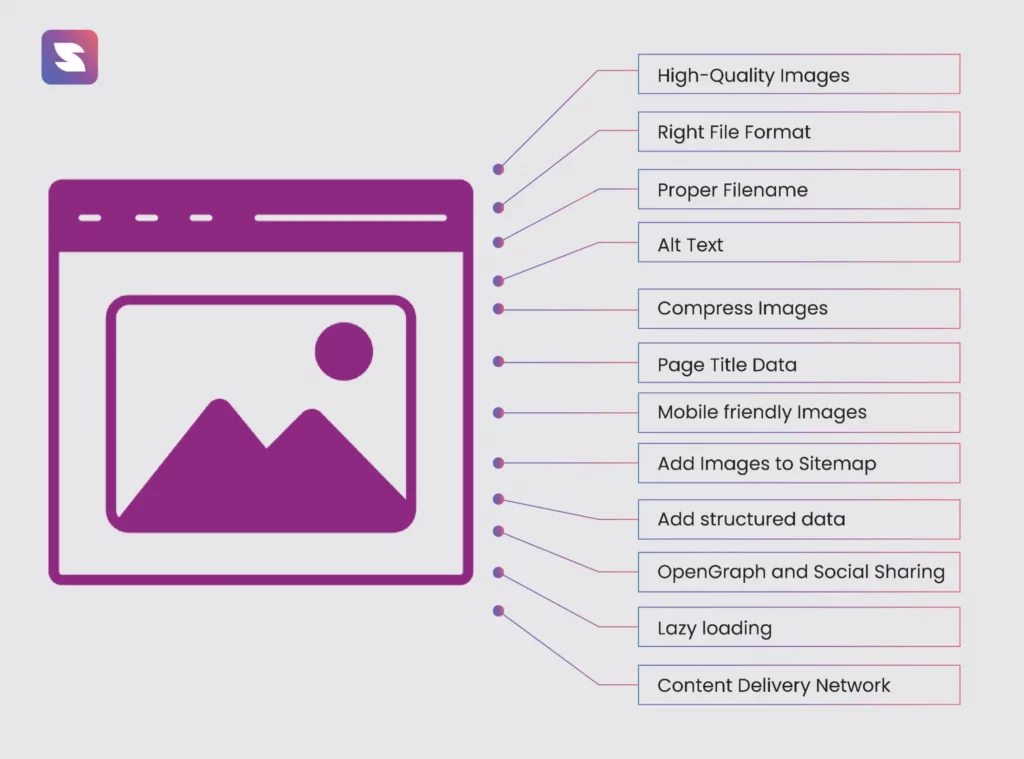
How to Optimize Images for SEO

1. Finding High-Quality Images
First, you must find or create relevant, high-quality images for your website. This will enhance your content and keep users engaged. Images must be related to the content they accompany and visually appealing to captivate your audience.
It is also good to use original photos so that the brand would be recognizable and not be part of the crowd. Also, you can type in browsers like Unsplash, Pexels, Shutterstock, and similar websites, which contain beautiful pictures of the website. This is a digital set of photos; you can edit these photos through Canva or any other tool based on your brand needs. These tools enable you to build images right from your brand image so that any image created can be an extension of your brand.
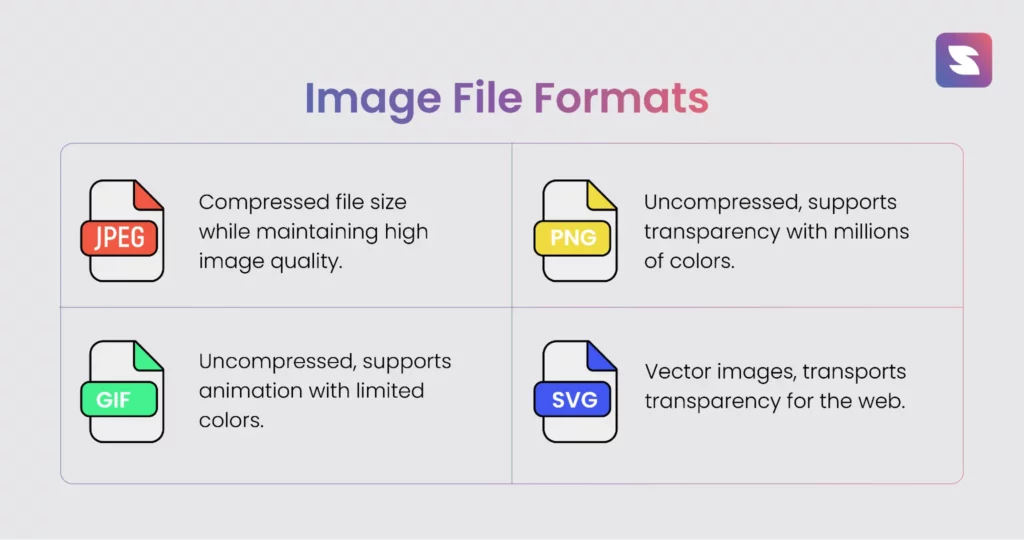
2. Choose The Right Format

There are various image formats for your website images, but select the right one based on their features.
- JPEG: It is ideal for photos and images with many colors. This image format gives you a good balance between quality and file size.
- PNG: PNG is always best for images with transparent backgrounds or high-quality, detailed images.
- GIF: Suitable for simple animations but not ideal for complex images due to large file sizes.
- SVG: Perfect for logos and icons as they are scalable without losing quality
3. Give Proper Filename
Proper and descriptive filenames help search engines understand the content of your images, making it easier to rank them appropriately. Try not to use spaces in filenames; you can separate them with hyphens.
For example, instead of a generic name like ‘image1.png,’ use a descriptive term like ‘summer-beach-sunset.png’ to convey the image content clearly.
4. Add Alt Text
Alt text is called the descriptive content of an image used to understand search engines. You have to make sure to add alt text to all your images on your website. And remember to not stuff alt text with so many keywords; you can simply describe the image on your website.

- Your Alt text must be descriptive and concise.
- Include relevant keywords naturally.
- Avoid keyword stuffing.
This is the HTML code showcasing the alt text attribute:
<img src="image-file-example.jpg" alt="Alt text goes here">
An example:
<img src="strawberrysmoothie.jpg" alt="A refreshing strawberry smoothie in a glass with a straw">
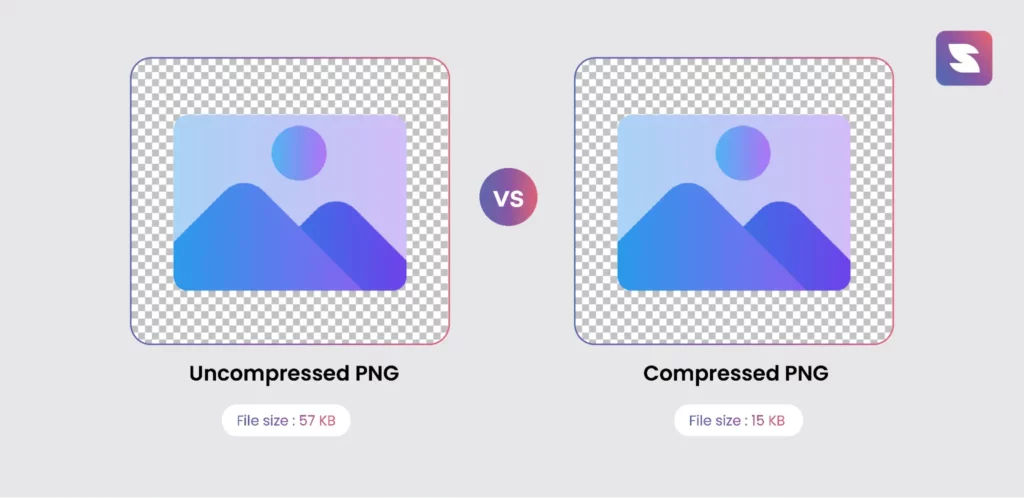
5. Compress Images
Some studies show that images can make up around 21% of a webpage’s weight. So that you have to compress all your images before uploading them to your website. There are various tools and plugins that help you to compress the images to your desired level of image quality. Compressing images can significantly improve your website’s loading speed. This improves overall user experience, as users are less likely to leave slow-loading pages.

You can use these popular tools to compress your website images,
- TinyPNG (focuses on PNG and JPEG compression)
- GIMP (free and open-source image editing software)
- Photoshop (industry-standard image editing software)
- Affinity Photo (powerful and affordable image editing software)
- JPEG Mini (specializes in JPEG compression)
6. Optimize Your Page Title Data
The image is not only a factor in getting attention and driving traffic; the page title in which the image resides is important, too. A page title is the first impression that the user has to click, which further increases your click-through rates. In image SEO, the page title describes the search engine about the content of the web page.
- You have to include relevant keywords that are related to your images and add them naturally.
- Need to focus on the keywords that describe both the overall content of the page and the image.
All your on-page seo factors affect the way Google ranks your website images so don’t skip this part when you are doing image seo.
Further Reading: The Do’s and Don’ts of Writing Title Tags for SEO
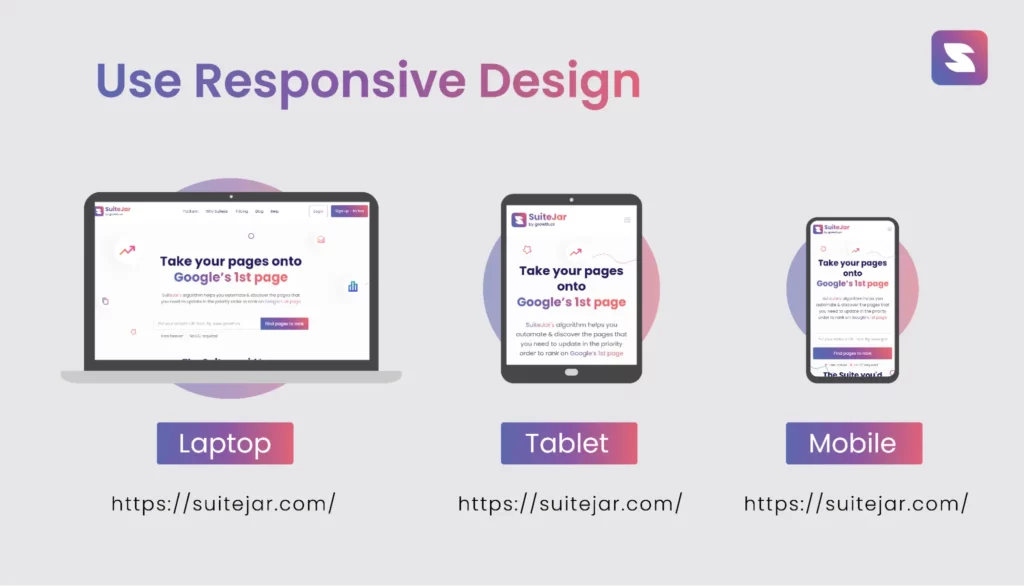
7. Responsive And Mobile Friendly Images

Your website images must be mobile-friendly for users. If it is not mobile-friendly there is a chance that your bounce rates increase and low conversions. Mobile-friendly images ensure a great user experience on every kind of device. This helps in decreasing loading times on your website.
- Responsive Image Resizing: This approach enables images to resize automatically based on the viewing device’s screen size.
- Serving Different Image Sizes: This involves creating and serving smaller versions of your images specifically for mobile devices.
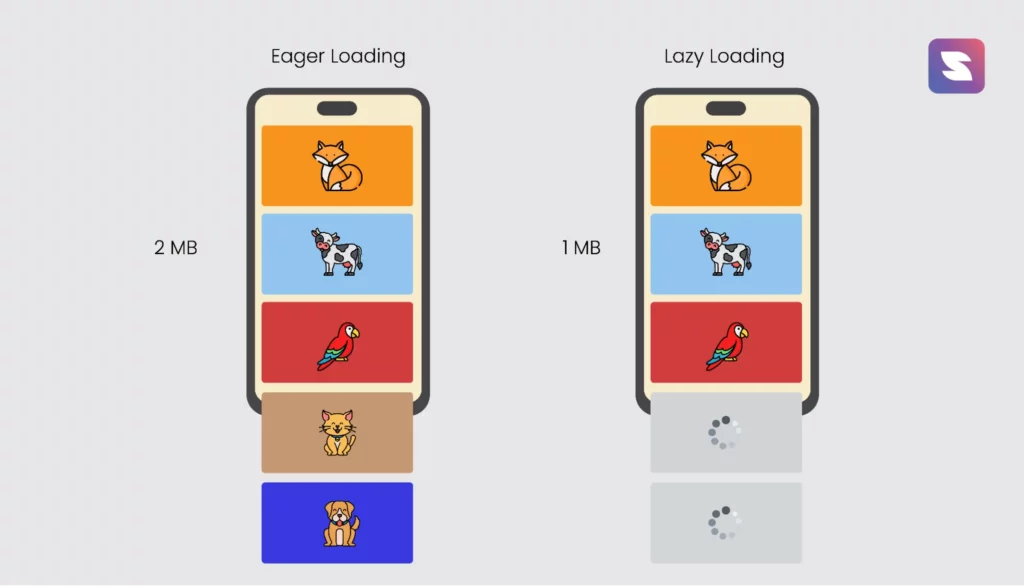
- Lazy Loading: With lazy loading, images on your website only load when they become visible on the user’s screen.
Once you’ve implemented mobile optimization techniques, testing your website’s responsiveness is important. Tools like Google’s Mobile-Friendly Test are readily available online. These tools analyze your website and provide a report highlighting areas needing improvement.
By following these practices and utilizing testing tools, you can ensure your website images deliver a positive user experience on all devices.
8. Add Your Images To The Sitemap
A sitemap is called a file that contains a map of your entire website’s content. You have to add your images in a sitemap that helps search engines not miss any important images when they are crawling your website. Having your images in a sitemap helps in indexing all your images and getting more traffic. You can add each image with all the details that come with the image.
You can add images to your sitemap in some ways,
- If you already have an XML sitemap for your website, you can add the image information to this one.
- If your webpage has many images, then you create a sitemap for all the images that you have.
- There are some plugins and tools that will assist you in creating the sitemap. In WordPress, there comes Yoast SEO. You don’t have to do it manually; the tool does everything for you.
- When you are done with the generation or if you have edited your sitemap, you can then submit it to GSC.
Once you’ve created your image sitemap, you can use a technical SEO tool to make sure it doesn’t have any errors.
9. Add Structured Data
If you add structured data, google will likely serve your images to users who search for your product or service. This assists search engines in understanding the overall content of your images and enhances the listings with rich snippets. You can increase the visibility and click-through rates in search results.
To add structured data to your images, you can use JSON-LD (JavaScript Object Notation for Linked Data), which is recommended by Google.
- Add Structured Data in JSON-LD format: Include the relevant JSON-LD code for your images within your website’s HTML code.
- Validate Your Code: After adding the structured data, use tools like Google’s Rich Results Test and schema markup validator to ensure your code is error-free. This ensures that search engines can properly understand and display your information.
10. OpenGraph and Social Sharing
You have to optimize your images in open graphs and social sharing because that is important in SEO. This open graph allows web pages to become rich objects in social graphs. Og controls how your content appears when shared on social media or other websites.
These og tags make your content more visually appealing within social media feeds. Also, it provides users with quick insights into the content’s topic. This enhances your brand’s credibility in search engine results pages (SERPs).
You can add open graph tags in the head section of your HTML like this,
<meta property="og:image" content="https://example.com/link-to-image.jpg" />
11. Implement Lazy loading

Lazy loading ensures your website content isn’t loaded until it’s shown in the user’s viewport. Implementing lazy loading improves the load times and overall site performance. The easy way to implement lazy loading is to add the loading= “lazy” attribute in your image tags.
Look at this example,
<img src="example-image.jpg" alt="Example Image" loading="lazy">
Always prioritize lazy loading for images below the fold (the area not visible on the initial page load) on all devices. This optimization enhances page speed and user experience, improving search engine rankings.
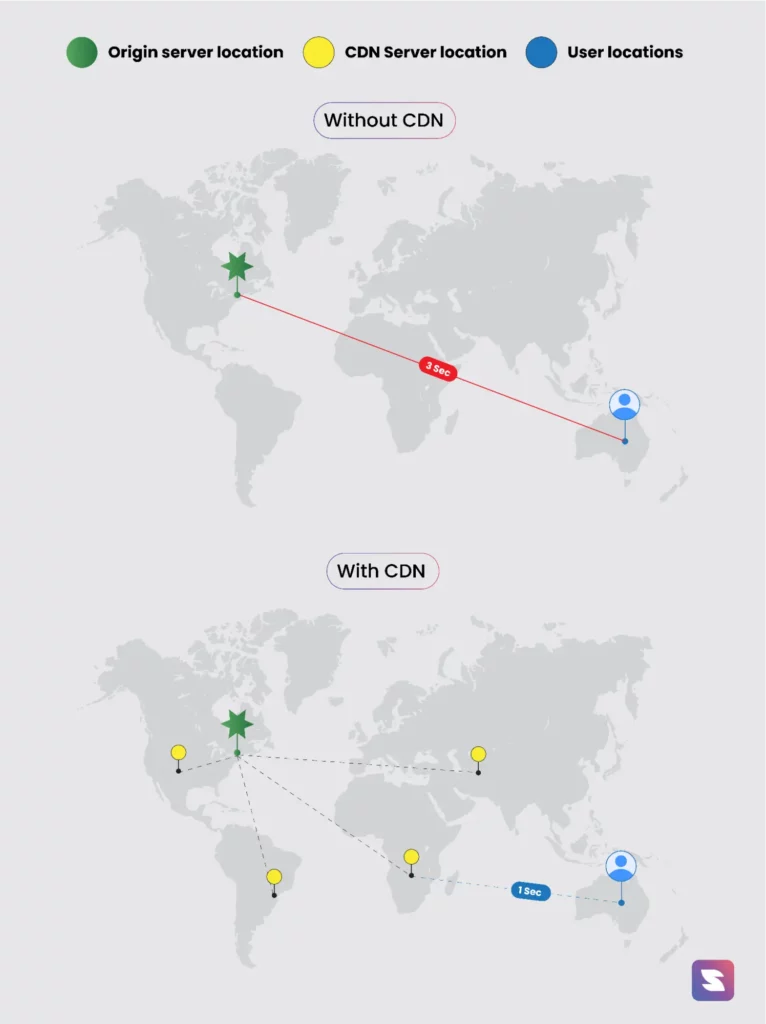
12. Content Delivery Network

A content delivery network (CDN) serves across the globe, and they are designed to service your site’s content efficiently to users. It helps download files from the closest CDN server to the user’s geographical location.
You can implement CDN with these steps,
- Choose a CDN Provider: Select a CDN provider (Cloudflare, Amazon CloudFront, or Fastly), based on their features and pricing that best suit your needs.
- Set Up Your CDN Account: Next create an account with your chosen provider, add your website, and follow the instructions to configure the settings.
- Upload Images (Optional): Depending on the CDN provider, you have the option to upload your images directly to the CDN.
- Update Image URLs: Then update the URLs of your website’s images to point to the CDN URL provided by your chosen service.
Conclusion
It is important to focus on Image SEO for the growth of your website. Your website images can assist with increasing conversions and getting traffic. Image SEO not only helps maintain the attractiveness of your website but also facilitates the loading of pages more quickly. A faster loading page can improve user experience, reduce bounce rates, and increase your site’s search engine ranking.
